3. 色塗り(1)
パーツ分け
ここから色塗りに入っていきます。まずは色分けを行います。
べた塗りペンツールを使って、パーツごとの色分けを行います。
色分けが終わった状態です。
配色では、色彩遠近法と空気遠近法を意識しました。
色彩遠近法とは、「赤やオレンジなど暖色は手前にせり出して見え、青や紫といった寒色は奥まって見える」という法則です。これに則って、手前の建物は暖色、奥の建物は寒色にすることで遠近感を演出しています。
また、空気遠近法とは奥にあるものほど色が薄く見えるというものです。このことから、一番奥の大きな建物には一番薄い色を採用しています。
色塗り
本格的な色塗りに入っていきます。その前に、使用する基本的なツールや機能、手法などについて簡単にご紹介します。
使用ツールについて
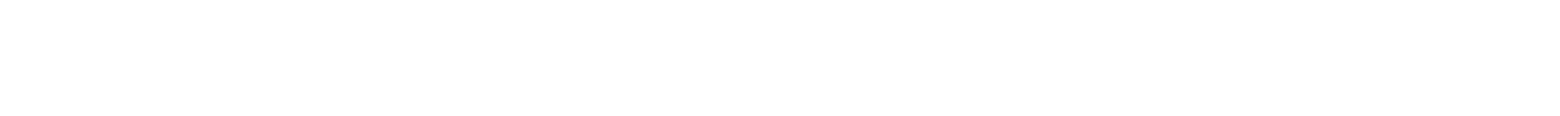
塗りに使うペンの一例を紹介します。
これらはどれもクリップスタジオに最初から入っています。必要に応じてペンの種類を使い分けることで、狙い通りの表現に近づきます。
また、この他にも素材ブラシという特殊なツールを使うこともあります。
後ほど紹介しますが、この素材ブラシの中には自分でダウンロードしたものや素材集を買って入手したものもあります。
レイヤーの種類について
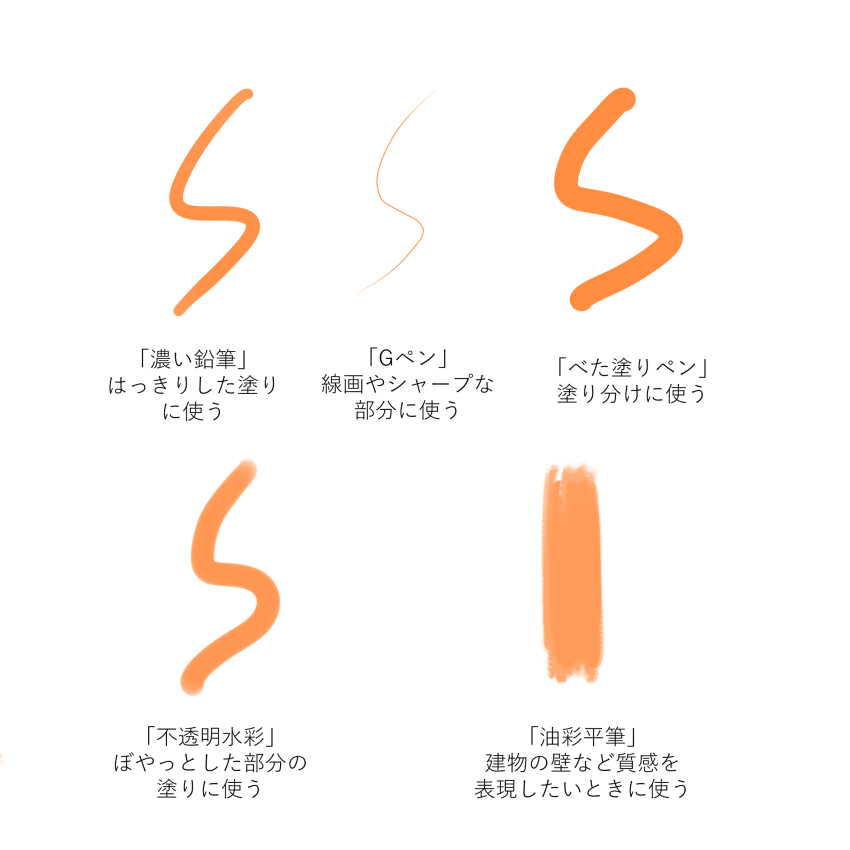
デジタルイラストを描くうえでレイヤー機能は必須ですが、レイヤーにも様々な種類があり、場合によって使い分けます。この絵で使用したレイヤーモードを紹介します。
① 通常レイヤー:普通のレイヤーです。
② 乗算レイヤー:下の色に応じて暗くなります。影の塗りに最適なレイヤーです。
③ 加算(発光)レイヤー:乗算レイヤーと逆で、下の色に応じて明るくなります。発光しているような効果も生みます。光を表現するときに重宝します。
④ ハードライトレイヤー:加算レイヤーとは違った感じで明るくなります。最後の色味調整に使います。
⑤ オーバーレイレイヤー:明暗バランスを保ったまま色味を変えます。これも最後の色味調整で使います。
特に使うのは乗算レイヤーと加算(発光)レイヤーです。これらのレイヤーモードを駆使しながら塗っていきます。
素材・テクスチャについて
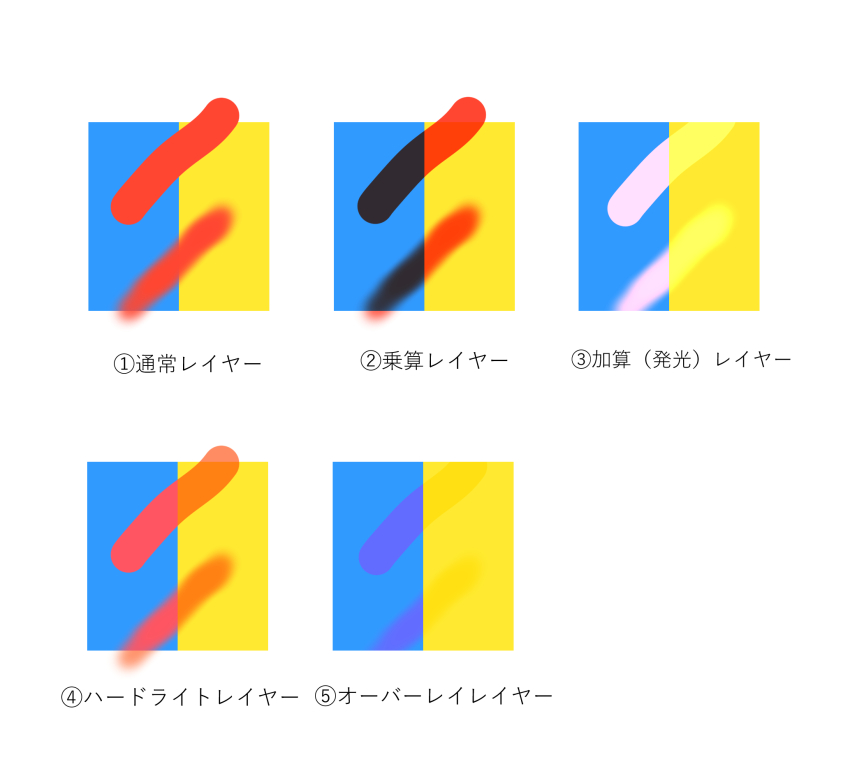
絵を描くうえで便利なのがテクスチャです。既にある画像素材を貼り付けることで、よりリアルな質感を表現することができます。以下の画像がテクスチャの使用例です。自作のテクスチャを乗算モードで茶色い図形の上に貼り付けると、木材のようなリアルな質感が簡単に表現できました。
テクスチャはインターネット上で無料で配布されているものも多いです。Webサイト「フリーテクスチャ素材館」では、無料で商用利用可能な素材をダウンロードすることができます。是非チェックしてみてください。
色塗り
色を塗るときには、もちろん影で暗くなっている部分や光が当たって明るくなっている部分を塗るのですが、光源を常に意識する必要があります。
光源の向きや種類によって絵の印象は大きく変わります。昼の屋外の絵であれば太陽光、室内や夜の絵であれば電灯などの明かりが光源となります。今制作している絵は時間設定が日没寸前のため、太陽光(弱い光源)と窓の明かり(強い光源)の2種類があり、両方を意識しつつ色を塗っていきます。
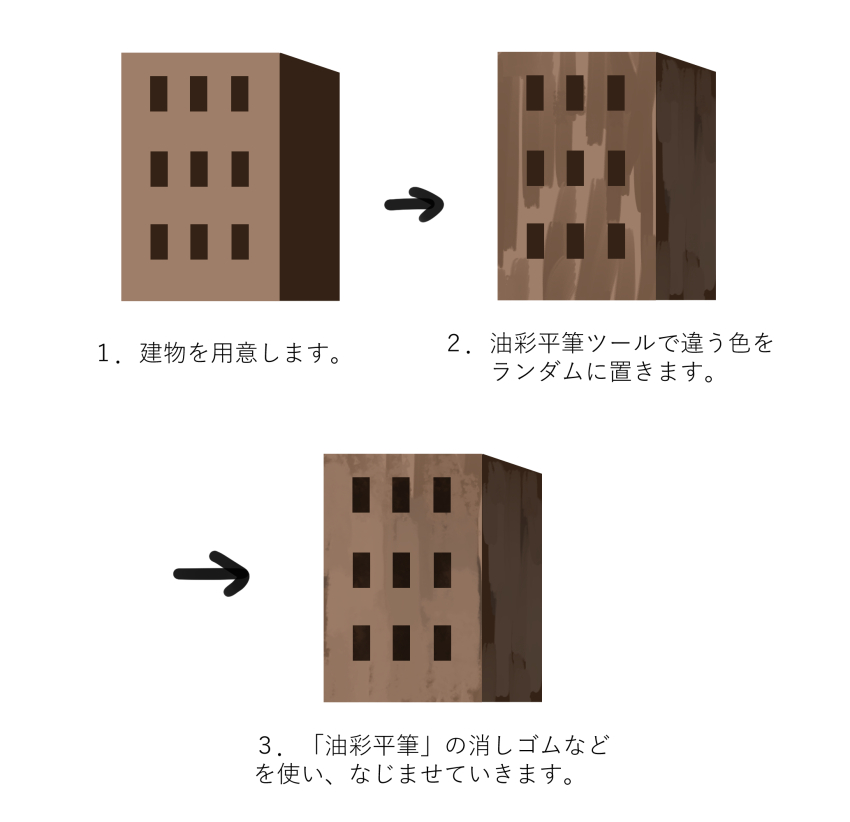
最初に建物を塗っていきます。建物を塗るときには、ザラザラした外壁の質感を表現する必要があります。壁面の大まかな塗り方を以下の画像にまとめました。
基本的に建物の壁はこの要領で塗っていきます。
手前の建物の壁を塗りました。
窓の覆いや人物の影を描きました。
次に人物を塗っていきます。人物に関しては、紙や服などパーツごとの特徴に気を付けながら塗ります。
色選びですが、ただ元の色を暗くするだけでは全体として見たときに調和が取れず、不自然に見えることがあります。それを防ぐために、全体と調和する色を選ぶことが大切です。
例えばこの絵では、キャラクターの肌や髪の陰の色に紫がかった色を使っています。こうすることで、人物がこの時間帯の空気感とマッチするようになります。
ワンピースのベース色が薄く背景に負けてしまうと考えたため、より濃い色に変更し、ざっくりと陰を乗せました。
また、派手過ぎると思ったのでこの段階で手前の建物の色も変更しました。
陰の形を整え、襟など茶色い部分も塗りました。
服の皺を表現するのは難しいですが、「服の皺は基本的に布が寄っている箇所に多くできる」という法則を意識することが大切です。
人物の塗りはひとまずこれで完了です。
手前の建物の窓枠や窓の覆いを塗りました。また、左側の建物たち(以下、中景と表現します)の外壁を軽く塗った後、乗算レイヤーで紫色を乗せ、影を落としました。これは太陽光による光源が左側にあり、中景は逆光となるためです。
① 地面にも同じように影を落としました。背景の明暗がはっきりしたことで、よりメリハリのある印象になったと思います。
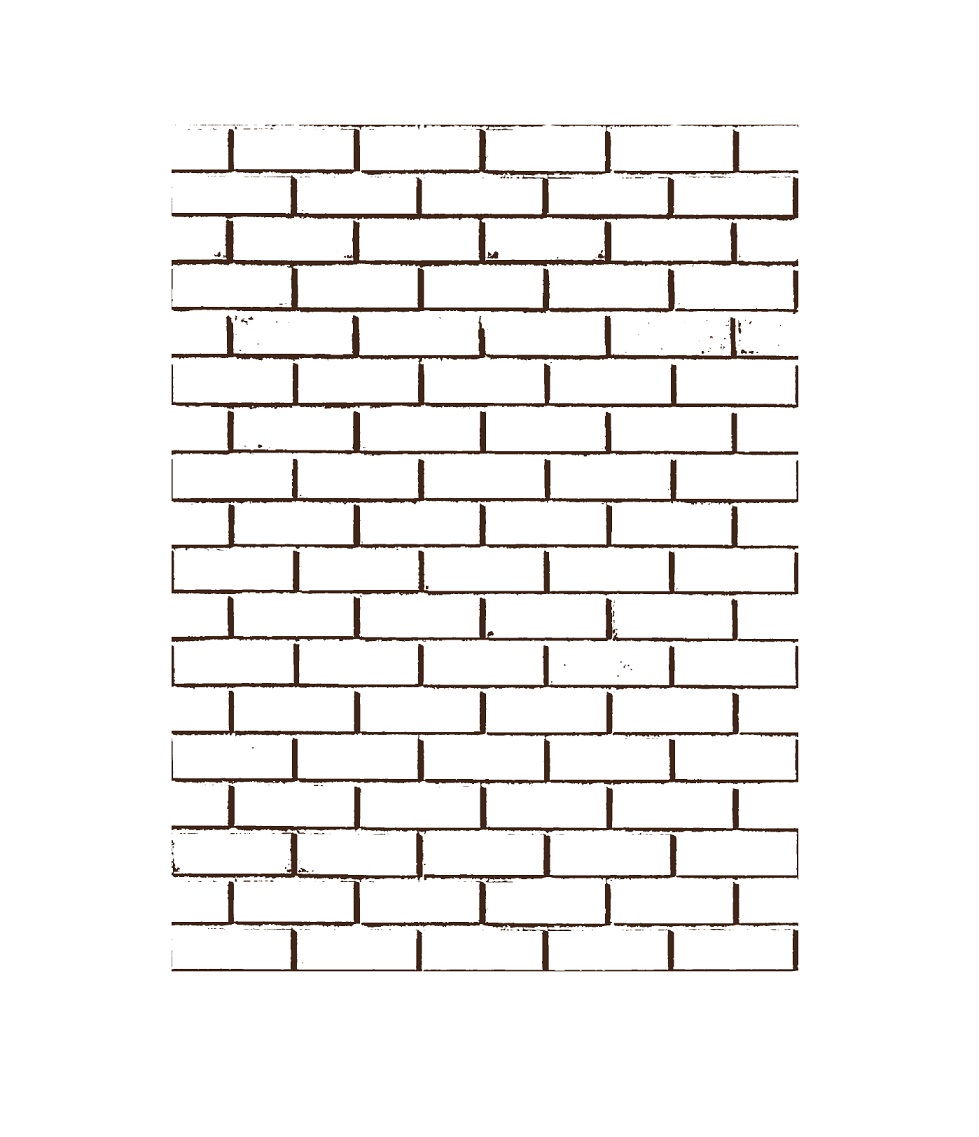
② 手前の建物の壁の情報量が少なく、物足りない気がしたので、レンガの素材を自由変形ツールで貼り付けました。これで手前の建物がレンガ造りになりました。
③ 人物のワンピースの影の色を背景に負けないように濃くしました。一度塗った色でも全体とのバランスを見て変えることが多々あります。
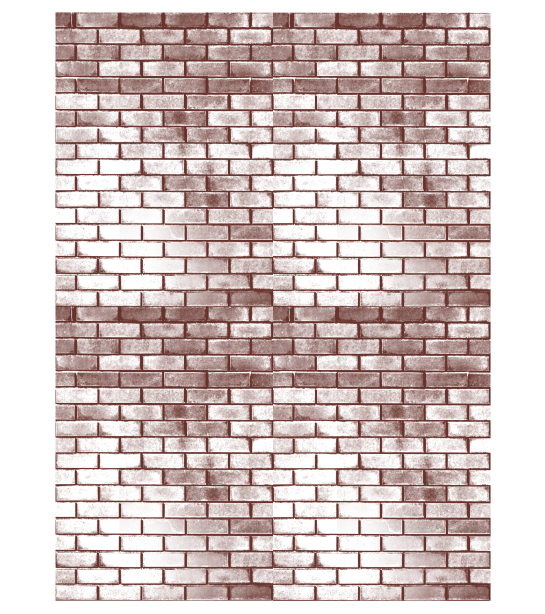
壁面に使用したレンガのテクスチャです。
変形ツールについて
先ほど手前の建物にレンガ素材を貼り付ける際、自由変形ツールというものを使いました。
変形ツールはこれから結構使っていくので、よく使う2種類の変形ツールについて紹介します。
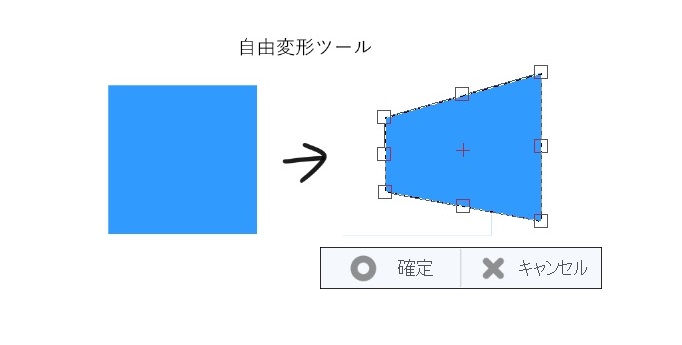
① 自由変形ツール:ある図形を、平面に沿ったように変形させることができるツールです。
これを使うと遠近法に沿って形を変えることができるため、非常に便利なツールです。
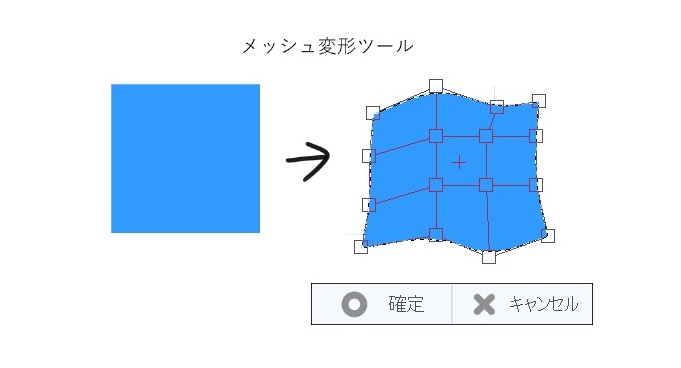
② メッシュ変形ツール:自由変形ツールと異なり、よりランダムな変形が可能なツールです。
図形を歪ませたいときなどに使います。曲面に沿った変形もできます。
奥の建物も塗っていきます。
まず、油彩平筆ツールで色を置いていきます。元の色に近い色だけでなく、例えば灰色のような関係ない色も使った方がより一層質感にリアリティが出る気がします。
元の色となじませます。
① 壁面を更に整え、凹凸による影も塗りました。
② 奥の建物の窓を描き込みました。
③ 素材ブラシで手前の建物の壁に質感を足しました。
④ 中景の建物の壁面に油彩平筆ツールで青色や濃い紫などの色を加え、更に深みを出しました。
素材ブラシについて
手前の建物の壁面を塗る際には、ホビージャパンから出版されている「CLIP STUDIO PAINT ブラシ素材集(2200円+税)」という本に収録されているブラシを使わせていただきました。この本には他にも汎用性の高いブラシ素材が多数収録されており、値段以上の価値があると思います。
① 奥の建物の印象が弱いと感じたので、「乗算レイヤー」で赤を乗せ、全体の色を濃くしました。
② 奥の建物の扉と柱、窓枠を描き込みました。
③ 看板に大きなロゴを入れました。(奥の建物はショッピングモールという設定にしました)
④ 地面に「レンガテクスチャ」を自由変形ツールで貼り付け、素材ブラシで地面の汚れや質感を塗りました。
この段階まで来ると、完成にぐっと近づいた気がします。
使用したレンガのテクスチャです。
次は色塗り(2)に入ります。